فکر می کنید که سرعت وب سایت اهمیت ندارد؟
لطفا دوباره فکر کنید!
فقط یک ثانیه تاخیر در سرعت بارگذاری وب سایت مساوی است با:
11٪ بازدید کمتر صفحه
16٪ کاهش رضایت مشتری
7٪ از دست دادن در نرخ تبدیل
(منظور از نرخ تبدیل، تبدیل شدن بازدید کننده های سایت به خریدار است.)
چند ثانیه بیشتر می تواند تاثیر بسیار زیادی در توانایی شما برای جذب بازدیدکنندگان و فروش داشته باشد.
این به این معنی است که داشتن سایت با سرعت بالا نه فقط به خاطر رتبه خوب در گوگل بلکه به خاطر بالا نگه داشتن سطح منافع شما ضروری است.
چگونه بهینه سازی سرعت وب سایت بر روی نرخ تبدیل تاثیر می گذارد؟
"سرعت آهسته نرخ تبدیل را می کشد."
در واقع 47% از بازدیدکنندگان 2 ثانیه یا کمتر برای بارگذاری وب سایت منتظر می مانند و 40% صفحه ای را که 3 ثانیه یا بیشتر زمان ببرد را ترک می کنند.
این به این معنی است که اگر سایت شما بیش از سه ثانیه طول بکشد تا بارگیری شود، تقریبا نیمی از بازدیدکنندگان خود را قبل از اینکه حتی سایت شما را ببینند، از دست می دهید.
این به تنهایی یک ضربه بزرگ به نرخ تبدیل بالقوه شما است.
و برای بازدید کنندگان که تصمیم به بستن سایت را دارند، زمان بارگیری آهسته می تواند آنها را از بازگشت در آینده جلوگیری کند در یک نظرسنجی، 79 درصد از مشتریان گفتند که به سایتی با عملکرد ضعیف برنخواهند گشت.
در همان نظرسنجی، 52 درصد از خریداران اعلام کردند که بارگیری صفحات سریع برای وظیفه شناسی سایت اهمیت دارد و 44 درصد از آنها تجربه بازدید از سایت های ضعیف را به دوستانشان می گویند.
این نظرسنجی همچنین کشف کرد که یک تاخیر یک ثانیه ای می تواند رضایت مشتری را حدود 16٪ کاهش دهد.
این باید شگفت انگیز باشد که بهبود بخشیدن به سرعت سایت باعث بهبود عملکرد سایت می شود.
یکی از بهترین نمونه های این بهبود Walmart در نرخ تبدیل و بازدهی پس از افزایش سرعت سایت است.
در طول تجزیه و تحلیل اولیه خود، آنها متوجه شدند که نرخ تبدیل برای صفحاتی که دوبرابر سریع تر هستند انجام می شود.
این نشان می دهد که سرعت بالاتر بارگذاری یک صفحه، احتمال نرخ تبدیل یک بازدیدکننده به خریدار را بیشتر می کند.

Walmart در پایان بهینه سازی خود، نتایج زیر را گزارش داد:
به ازای هر ثانیه بهینه سازی، تا 2درصد افزایش در نرخ تبدیل را تجربه کردند
به ازای هر 100 میلی ثانیه، تا 1 درصد افزایش بازده داشتند.
در مطالعه دیگری، او رابطه بین بارگذاری صفحه و سرعت نرخ تبدیل را نشان داد که فقط با یک ثانیه زمان بارگذاری بیشتر، سرعت نرخ تبدیل 25 درصد کاهش می یابد.
واضح است که تلاش شما برای افزایش سرعت سایت - حتی به ازای ثانیه - می تواند تاثیر زیادی بر روی نرخ تبدیل داشته باشد
هنوز متقاعد نشده اید؟
در نظر بگیرید که Google یک بار 20٪ کاهش در ترافیک را به دلیل 5 ثانیه بیشتر در سرعت بارگذاری صفحه تجربه کرد.
در همین راستا، Amazon یکبار آزمون های A / B را اجرا کرد که در آن سرعت صفحات کند را 100 میلی ثانیه افزایش داد. آن ها دریافتند که حتی تاخیرهای کوچک باعث کاهش قابل توجه و گزاف بازدهی می شود.
این ها دو سایت در جهان مشهور و معتبر هستند، بنابراین اگر کاربران مایل نیستند یک ثانیه بیشتر برای بارگذاری آنها صبر کنند، احتمالا برای شما نیز صبر نخواهند کرد.
چگونه سرعت ، دیده شدن وب سایت را تحت تاثیر قرار می دهد؟
اکنون که گوگل در هنگام رتبه بندی سایت ها "سرعت" را در نظر می گیرد، زمان بارگذاری سایت شما بر به سادگی پیدا شدن در صفحه اول گوگل توسط کاربران تاثیر می گذارد.
اکنون این واقعا درست است که اولین فهرست تلفن همراه از حافظه جمع شده. در دسامبر 2017، موتور جستجو رتبه بندی تمام نتایج جستجو بر اساس نسخه های تلفن همراه صفحات را آغاز کرد.
در سال 2015 برای اولین بار تعداد سرچ از طریق تلفن همراه بسیار زیاد تر از سرچ از طریق دسکتاپ بود و همچنان به رشد خود ادامه میداد.
این بدین معناست که به نفع گوگل است تا نتایج جستجوی خود را به کاربران تلفن همراه بسپارد. آنها نمی خواهند کاربران خود را به سایتهایی هدایت کنند که بارگیری یا عملکرد خوبی در دستگاه هایشان نداشته باشند.
در نتیجه، کاربری تلفن همراه در حال حاضر نقش مهمی در رتبه بندی جستجو - حتی در نتایج جستجو در دسکتاپ ایفا می کند.
این دقیقا مخالف نحوه استفاده از این شاخص در کار است.
کاربری مدت زیادی یکی از عوامل رتبه بندی بوده اما قبل از این تغییر فقط کاربری دسکتاپ در نظر گرفته میشد. بنابراین حتی اگر یک سایت دارای کاربری ضعیف در تلفن همراه می بود، باز هم در صفحه اول قرار می گرفت.
اما دیگر اینطور نیست.
اکنون صفحات بر اساس کاربری تلفن همراه فهرست و رتبه بندی می شوند.
بنابراین اگر می خواهید رتبه بندی و دیده شدن سایت خود را حفظ و یا بهبود بخشید دانستن اینکه چگونه زمان بارگذاری وب سایت خود را کاهش دهید ضروری است.
شما باید سایتی داشته باشید که سریع و در عین حال دارای کاربری آسان در هر مرورگر یا اندازه صفحه نمایش داشته باشد.
زمان بارگذاری خوب چیست؟ 
قبل از شروع کار بر سرعت سایت خود، بهترین کار این است که بدانید تا کجا می خواهید آن را داشته باشید.
اگر اطلاع نداشته باشید که سرعت قابل قبول یک صفحه چگونه است، می تواند یک معضل باشد.
به گفته گوگل، بهترین سرعت "سه ثانیه" است. متاسفانه، با توجه به یافته های گزارشات اخیر سرعت اکثر سایت ها حتی نزدیک به آن هم نیست.
در یک تجزیه و تحلیل از 900000 صفحه موبایل در 126 کشور مختلف، گوگل متوجه شد که 70 درصد از این صفحات مورد تجزیه و تحلیل، تقریبا 7 ثانیه طول می کشد تا محتوای بصری آن ها نمایش داده شود.
از میان همه صنایع که شامل آنها بود، هیچ کدام به طور متوسط حتی نزدیک به بهترین سرعت توصیه شده (3 ثانیه) هم نبودند.
میانگین زمان بارگذاری کامل صفحات موبایل 22 ثانیه بود. اما 53درصد از بازدیدکنندگان اگر سرعت بارگذاری یک سایت در موبایل بیشتر از 3 ثانیه طول کشیده بود، آن را ترک کرده بودند.
به علاوه، اگر زمان بارگذاری صفحه از یک تا ده ثانیه طول بکشد، احتمال استفاده یک کاربر تلفن همراه 123٪ افزایش می یابد.
این به این معنی است که صاحبان سایت به طور کلی کار زیادی برای انجام دادن دارند تا سایتهایشان را در دید گوگل افزایش دهند.
اما در بهترین حالت، این بدان معنی است که اگر شما در راه قرار دادن سرعت سایتتان در سطح قابل قبول قرار گرفته اید، از لحاظ تجربه کاربر جلوتر از بقیه قرار دارید.
همانطور که سایت خود را بهبود می دهید، می توانید از توصیه های گوگل برای تنظیم کرد اهداف و عملکردهای خود استفاده کنید.
گوگل به عنوان بزرگترین موتور جستجو در جهان است و می تواند تأثیر زیادی بر موفقیت شما داشته باشد. بنابراین استفاده از استانداردهای آن ها اصلا ایده بدی نیست.
چگونه سرعت وب سایت خود را در سال 2018 افزایش دهیم؟
عوامل متعددی برای سرعت بارگذاری هر کدام از صفحات سایت شما وجود دارند. بنابراین گام های مختلفی برای افزایش سرعت و بهبود تجربه کاربر وجود دارد.
در این پست، ما بیش از 20 راهنمایی و بهترین شیوه هایی که می توانید برای کاهش زمان بارگیری و بهبود عملکرد سایت خود استفاده کنید را در اختیار شما قرار میدهیم.
و اگر این عدد سخت به نظر می رسد، نگران نباشید.
در حالی که همه ی این نکات می توانند در بهبود سرعت سایتتان کمک کنند، نیازی نیست همه آن ها را امروز انجام دهید.
در حقیقت، اگر در گذشته روی سرعت سایت خود کار کرده باشید، ممکن است سایت شما با برخی از این بهترین روشها مطابقت داشته باشد.
با در نظر گرفتن این، بیایید شروع کنیم:
1. حداقل درخواست HTTP
به گفته یاهو، 80٪ از زمان بارگذاری صفحات وب صرف دانلود بخش های مختلف صفحه مانند تصاویر، استایل شیت ها و اسکریپت ها می شود.
برای هر یک از این عناصر یک درخواست HTTP ساخته شده است، بنابراین بیشتر اجزای صفحه ، برای رندر شدن صفحه زمان بیشتری می برند.
اولین قدم برای به حداقل رساندن این درخواست ها این است که بفهمید در حال حاضر چند سایت برای استفاده به عنوان معیار ساخته اید.
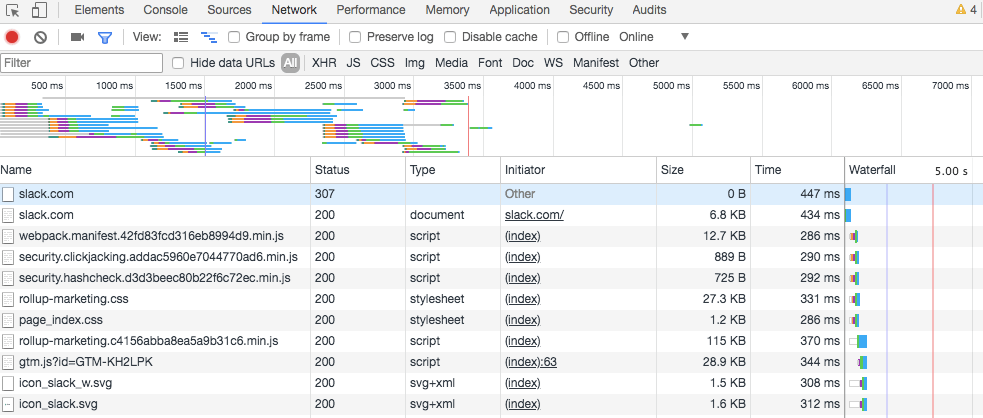
اگر از Google Chrome استفاده می کنید، می توانید از ابزارهای توسعه دهنده مرورگر برای دیدن تعداد HTTP هایی که سایت شما درخواست می کند استفاده کنید.
بر روی صفحه ای که می خواهید آنالیز کنید راست کلیک کنید و روی گزینه "Inspect" کلیک کنید سپس تب "Network" را انتخاب کنید.
اگر برگه "Network" را مشاهده نکردید، نوار کناری حاشیه سمت چپ نوار ابزار توسعه دهنده را به سمت چپ بکشید تا گسترش پیدا کند.
ستون "Name" تمام فایل های موجود در صفحه را نشان می دهد، ستون "Size" اندازه هر فایل را نشان می دهد. ستون "Time" نشان می دهد که بارگذاری هر فایل چقدر طول می کشد.

همچنین در گوشه پایین سمت چپ، می توانید تعداد کل درخواست های سایت را ببینید.
با کاهش تعداد این درخواست ها سرعت سایت شما بالا می رود به این فایل ها نگاه کنید و ببینید که کدامشان غیر ضروری هستند.
ممکن است بلافاصله متوجه هیچ چیز نشوید، اما بعضی از آن ها احتمالا اولین کاندید برای ترکیب کردن هستند، که در مراحل بعدی به آن خواهیم رسید.
2. فایل ها را خرد کنید و ترکیب کنید.
اکنون که می دانید که تعداد درخواست های سایت شما چقدر است، می توانید بر روی کاهش این تعداد کار کنید. بهترین گزینه برای شروع فایل های HTML، CSS و جاوا اسکریپت هستند.
این ها فایلهای بسیار مهمی هستند، زیرا ظاهر سایت شما را مشخص می کنند.
همچنین هر بار که کاربر آن ها را مشاهده می کند به تعداد درخواست های سایتتان اضافه می کنند.
شما می توانید با خرد کردن و ترکیب کردن فایل های خود این عدد را کاهش دهید. سایز هر فایل و همچنین جمع کل تعداد فایل ها
را کاهش دهید.
اگر شما از یک الگو ساز وبسایت استفاده کرده اید انجام این کار اهمیت زیادی دارد. این ها ساخت یک سایت را راحت می کنند اما گاهی اوقات کدهای خرابکارانه ایجاد می کنند که به میزان قابل توجهی باعث کند شدن سایت شما می شوند.
خرد کردن یک فایل مستلزم حذف کردن قالب بندی، فضای سفید و کد غیرضروری است.
چون که هر قسمت غیرضروری از کد به سایز صفحه اضافه می کند، این مهم است که قسمت های اضافی، خطوط شکسته و توگذاری و دندانه ها را حذف کنید.
این تضمین می کند که صفحات شما به اندازه ممکن ضعیف هستند.
ترکیب فایل ها دقیقا همان چیزی است که به نظر می رسد. اگر سایت شما چند فایل CSS و جاوا اسکریپت را اجرا کند، می توانید آنها را به یکی تبدیل کنید.
چندین راه برای حذف و ترکیب فایل ها وجود دارد، و اگر سایت شما بر روی وردپرس اجرا شود، افزونه هایی مانند WP Rocket فرایند را نسبتا ساده می کنند.
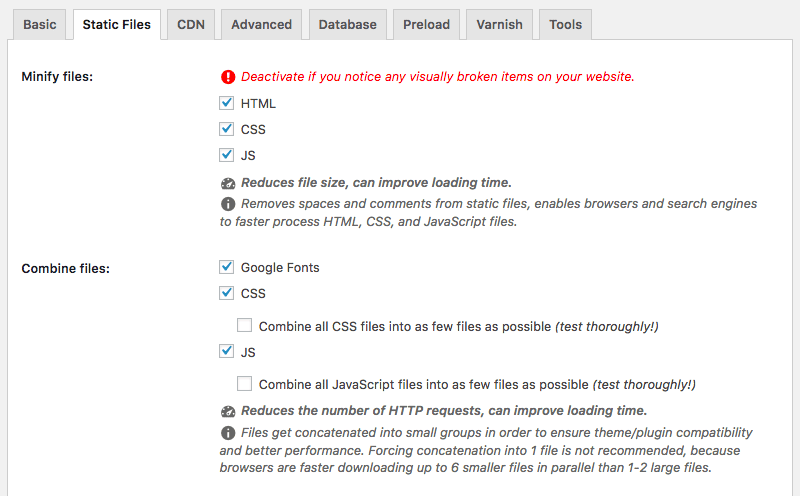
اگر این افزونه را نصب کرده اید، به برگه "Static Files" بروید و فایل هایی را که می خواهید خرد و ترکیب کنید را بررسی کنید.

این می تواند شامل فایل های HTML، CSS، جاوا اسکریپت، و همچنین فونت های گوگل باشد.
سپس، برای تکمیل فرآیند گزینه «Save Changes» را بزنید.
اکنون می توانید صفحه خود را دوباره بارگیری کنید و بار دیگر به ابزارهای برنامه نویسی نگاه کنید تا تاثیری که تغییرات شما ایجاد کرده است را ببینید.
هنگامی که به وبسایت شما می آید، ضعیف بهتر است. عناصر کمتر در یک صفحه، باعث می شود که درخواست های HTTP کمتری از مرورگر برای رندر صفحه شود و در نتیجه بارگذاری سایت سریع تر شود.
3. از بارگیری غیر همزمان برای فایل های CSS و جاوا اسکریپت استفاده کنید
هنگامی که تعدادی از فایلهای خود را خرد و ترکیب کرده اید، می توانید راهی که آن ها در صفحات شما بارگذاری می شوند را بهینه سازی کنید
اسکریپت هایی مانند CSS و جاوا اسکریپت می توانند به دو روش مختلف بارگذاری شوند: همزمان یا ناهمزمان.
اگر اسکریپت های شما به صورت همزمان شوند، آن ها یکی یکی به ترتیب در صفحه ظاهر می شوند. اگر اسکریپت های شما به صورت ناهمزمان بارگذاری شوند، از سوی دیگر، بعضی از آنها به طور همزمان بارگذاری می شوند.
بارگیری فایل ها به صورت ناهمزمان می تواند صفحات شما را سریعتر کند، زیرا هنگامی که مرورگر یک صفحه را بارگذاری می کند، از بالا به پایین حرکت می کند.
اگر یک فایل CSS یا جاوا اسکریپت وجود داشته باشد که به طور ناهمزمان نباشد، تا زمانی که آن فایل خاص را به طور کامل بارگذاری نکند، بارگیری را متوقف می کند. اگر همان فایل ناهمگام بود، مرورگر می توانست به بارگذاری سایر عناصر در صفحه به طور همزمان ادامه دهد.
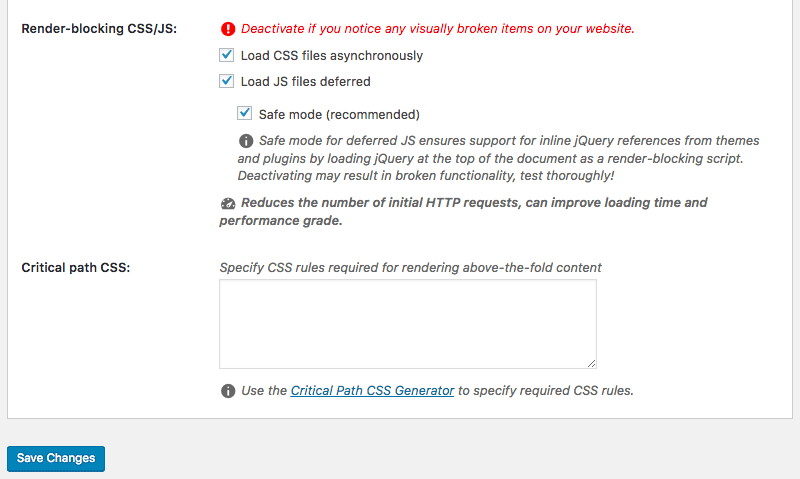
با استفاده از همان تب " Static Files " در پلاگین WP Rocket ، گزینه بعدی در " Render-blocking CSS/JS. " را بررسی کنید.

روی گزینه " Save Changes " کلیک کنید، سپس امتحان کنید تا مطمئن شوید که همه چیز به درستی روی سایتتان بارگیری می شود.
4. تاخیر در بارگیری جاوا اسکریپت
تاخیر یک فایل به این معنی است که از بارگذاری تا زمانی که بقیه عناصر بارگذاری شوند ممانعت می کند. اگر فایل های بزرگتر مانند جاوا اسکریپت را به تاخیر بیاندازید، می توانید مطمئن شوید که بقیه محتویات شما بدون تاخیر می توانند بارگیری شوند.
اگر شما یک سایت وردپرسی دارید، می توانید با پلاگین WP Rocket که در بالا ذکر شد به راحتی بارگذاری جاوا اسکریپت را به تاخیر بیاندازید. به سادگی تیک کنار گزینه " Load JS files deferred " را علامت بزنید و بعد همه چیز درست می شود.
اگر شما یک سایت HTML داشته باشید، باید یک پرونده ی جاوا اسکریپت خارجی درست قبل از تگ قرار دهید که به نظر می رسد چیزی شبیه به این است:

5. زمان را تا اولین بایت به حداقل برسانید.
علاوه بر مقدار زمان لازم برای بارگیری کامل صفحه ، نیاز است که به مقدار زمانی که شروع بارگذاری می گیرد نگاهی بیاندازید.
زمان بایت اول یا TTFB، مقدار زمانی است که مرورگر باید قبل از دریافت اولین بایت داده از سرور، منتظر بماند. گوگل یک TTFB کمتر از 200 میلی ثانیه را توصیه می کند.
بر خلاف بسیاری از فاکتورهای اجرایی پیش رو که صاحبان وب سایت روی آن تمرکز دارند، این یک نگرانی از سمت سرور است.
زمانی که یک کاربر از سایت شما بازدید می کند، مرورگر او یک درخواست HTTP را به سرور میزبان آن ارسال می کند.
3 مرحله بین درخواست اولیه و اولین بایت داده، باید اتفاق بیافتد:
جستجوی DNS
پردازش سرور
واکنش
می توانید ببینید که این پردازش با استفاده از ابزارهای برنامه نویسی گوگل کروم یا ابزار شخص ثالث برای سایت شما چقدر طول می کشد.
اگر از ابزارهای برنامه نویسی استفاده می کنید، مهم است که به یاد داشته باشید که زمان پاسخ توسط اتصال اینترنتی شما تحت تاثیر قرار می گیرد.
بنابراین اتصال کندتر شما، باعث کندتر شدن واکنش سرور می شود.
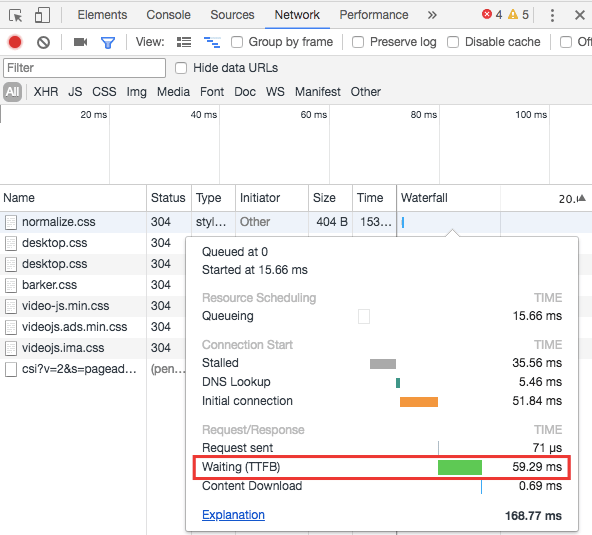
برای دسترسی به این اطلاعات در ابزارهای برنامه نویسی، روی زبانه " Network" کلیک کنید و ماوس را روی آیتم های ستون " Waterfall" نگه دارید.

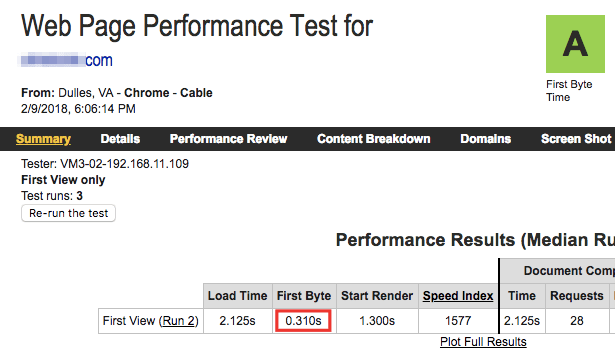
همچنین می توانید از هر تعدادی از ابزار رایگان شخص ثالث استفاده کنید مانند WebPageTest سایت خود را از داده مرکزی امتحان کنید.

اگر TTFB شما کمتر از 200ms باشد، خوب است.
اگر نه، در root چندین مشکل متفاوت می تواند وجود دارد.
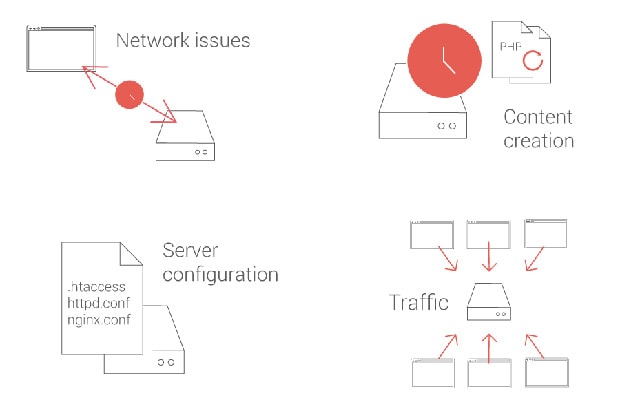
به طور کلی، بیشتر مشکلات کند بودن TTFB مربوط به مشکلات شبکه، ایجاد محتوای پویا یا داینامیک (Dynamic)، پیکربندی وب سرور و ترافیک می شود.

از این 4 عامل شما روی 2 گزینه کنترل دارید: ایجاد محتوای پویا و پیکربندی وب سرور
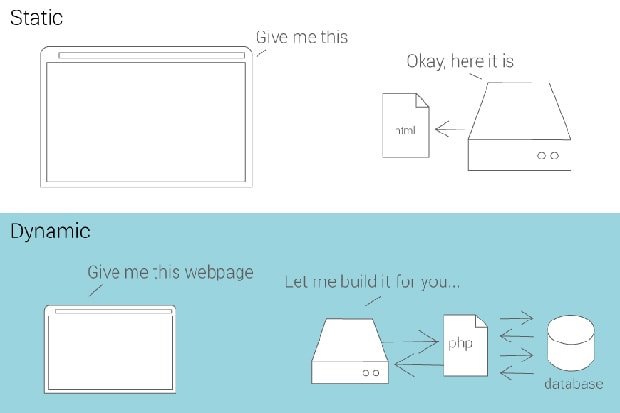
بر خلاف صفحات ایستا یا استاتیک (static)، یک سرور به ساخت یک فایل پویا قبل از پاسخ دادن نیاز دارد.

اگر شما یک سایت وردپرسی دارید، صفحات شما به احتمال زیاد پویا هستند. این به این معنی است که آنها باید با یک پایگاه داده تعامل داشته باشند تا قبل از تحویل آن با PHP ساخته شوند.
شما می توانید با فعال کردن حافظه ذخیره سازی، زمان را کاهش دهید.
6. زمان پاسخ سرور را کاهش دهید
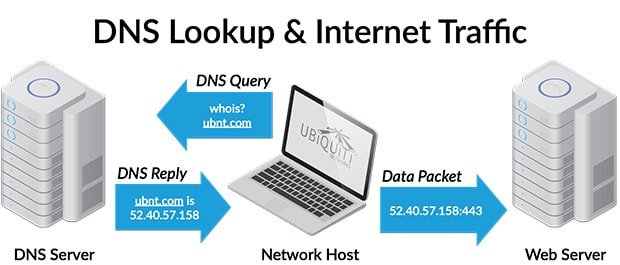
یکی از بزرگترین عوامل در چگونگی افزایش سرعت بارگذاری صفحه شما، مقدار زمانی است که برای جستجو DNS تان طول می کشد.
DNS یا سیستم نام دامنه (domain name system) یک سرور با پایگاه داده ای از IP آدرس ها و نام های میزبان مربوطه است.
هنگامی که یک کاربر یک URL را در مرورگر خود می نویسد.
سرور DNS ، سروری است که URL را به آدرس IP تبدیل می کند که نشان دهنده موقعیت آنلاین آن است. جستجوی DNS، روند یافتن یک رکورد DNS خاص است. می توانید فکر کنید که آن کامپیوتری است که به شماره های داخل دفتر تلفن نگاه میکند.
برای مثال: اگر شما مایل به بازدید URL "ubnt.com" باشید، باید آن را در مرورگر خود تایپ کنید. اما این برای کامپیوتر شما خیلی کم است.

ISP شما یک جستجوی DNS را اجرا می کند تا آدرس IP مربوط به آن URL را پیدا کند.
یک IP آدرس مانند 52.40.57.158.443 دریافت می کند که می گوید سایتی که به دنبالش هستید کجاست. این مرحله مانع از نیاز کاربران به حفظ ردیف های طولانی اعداد برای دسترسی به اطلاعات آنلاین می شود.
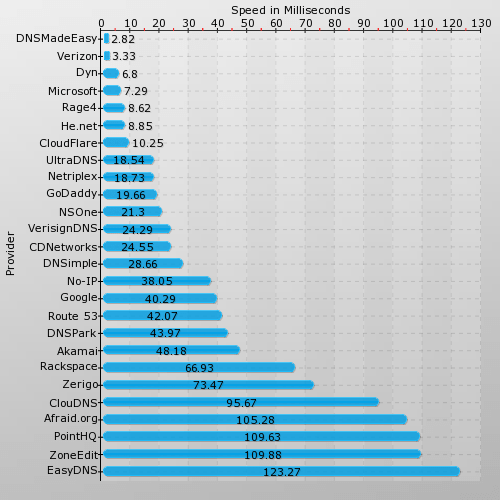
مقدار زمان این مرحله بستگی به سرعت ارائه دهنده DNS شما دارد.
اگر نه، ممکن است زمان برای تغییر دادن به یک ارائه دهنده سریعتر DNS باشد.
برای اینکه بدانید ارائه دهنده سرویس شما کجا جمع می شود و ببینید که کدام ارائه دهندگان سرعت بیشتری ارائه می دهند، می توانید گزارش مقایسه سرعت DNS که به صورت ماهانه به روز می شود را بررسی کنید.

اگر از یک DNS کند استفاده کنید، باعث افزایش زمان پیدا شدن سایت شما در مرورگرها می شود. تغییر دادن به یک ارائه دهنده سریعتر DNS می تواند این روند را سریعتر کند.
7. هاستی را انتخاب کنید که مناسب نیازهای شما باشد.
بیشتر صاحبان سایت های جدید ارزان ترین هاست ممکن را انتخاب می کنند. با اینکه این هاست ها در ابتدا اغلب کافی هستند، اما با شروع به گرفتن ترافیک بیشتر، به احتمال زیاد باید آن را ارتقا دهید.
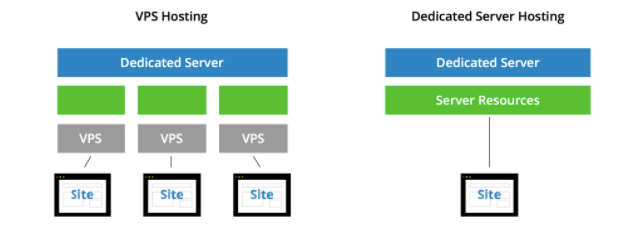
هنگامی که به دنبال هاست هستید، سه انتخاب مختلف پیش رو دارید:
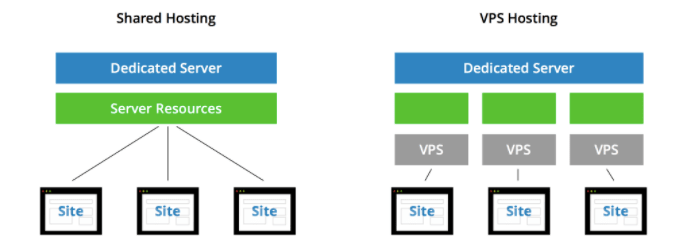
هاست مشترک
هاست VPS
سرور اختصاصی
هاست مشترک ارزان ترین انتخاب است.
با هاست مشترک، منابع خاصی مانند پردازنده CPU)) ، فضای دیسک و RAM را با دیگر سایت های میزبانی شده در یک سرور یکسان به اشتراک می گذارید.
با هاست VPS، شما هنوز هم یک سرور مشترک با سایت های دیگر دارید اما، شما بخش اختصاصی خودتان از منابع سرور را در اختیار دارید.

KeyCDN این را با استفاده از مقایسه زندگی در یک آپارتمان و زندگی در یک condo توضیح می دهد.
هنگامی که در یک آپارتمان زندگی می کنید، امکانات خاصی مانند اتاق های لباسشویی و محوطه پارکینگ را به اشتراک می گذارید و به تیم تعمیر و نگهداری ساختمان دسترسی دارید.
از سوی دیگر زمانی که در یک condo زندگی می کنید، خودتان مسئول تعمیرات و نگهداری هستید. همچنین ساکنان کمتری به نسبت آپارتمان در آن زندگی می کنند.
می توانید به هاست اختصاصی مانند داشتن یک خانه نگاه کنید. منابع را با کسی تقسیم نخواهید کرد و مسئول تمام تعمیرات هستید.
با یک سرور اختصاصی، فضای بسیار بیشتری دارید اما همچنان باید با تنظیمات پیکربندی و فنی بیشتر کار کنید.

اگر نیاز به فضای زیادی دارید و می خواهید کنترل کامل بر میزبانی خود را داشته باشید، این بهترین انتخاب شماست.
همانطور که ممکن است حدس زده باشید، این گزینه گران قیمت ترین را دارد.
اگر شما در جایی قرار دارید که سطح ترافیک شما زمان پاسخ سرور را کاهش می دهد، زمان آن فرا رسیده که هاست خود را از هاست مشترک به هاست VPS و یا از هاست VPS به هاست اختصاصی تغییر دهید.
8. یک ارزیابی فشرده سازی را اجرا کنید.
بهترین کار این است که فایل هایی در کوچترین حالت ممکن بدون فدا کردن کیفیت تهیه کنید. فایل های کوچکترتان سریع تر بارگذاری خواهند شد در نتیجه زمان کلی بارگذاری کاهش پیدا خواهد کرد.
صفحات با تعداد بیشتر تصاویر و محتواهای دیگر ممکن است در نهایت بالای 100 کیلوبایت باشند. در نتیجه آن ها برای بارگذاری کند و بزرگ هستند.
می توانید سرعت دانلود را با فشرده سازی آنها سریعتر کنید.
برای دانستن اینکه چطور فشرده سازی می تواند سایت شما را سریعتر کند، می توانید از GIDNetwork برای اجرای یک ارزیابی فشرده سازی استفاده کنید.
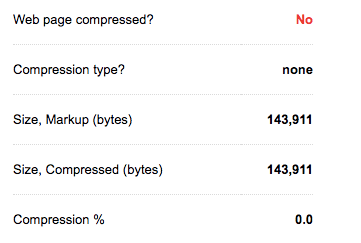
فقط URL خود را وارد کنید و روی " Check " کلیک کنید. اگر صفحه ای که وارد می کنید فشرده سازی نشده، چیزی شبیه به این خواهید دید:

این به شما خواهد گفت که فشرده نکردن سایز سایت شما، که بعدا می توانید بعنوان یک معیار برای اندازه گیری نتایج فشرده سازی استفاده شود.
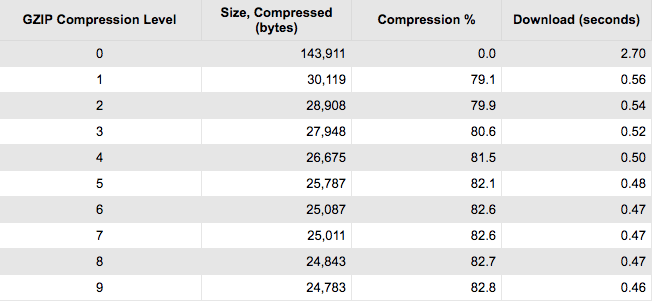
در تصویر زیر، یک تجزیه و تحلیل از مقدار توانایی کاهش سایز صفحه با توجه به اندازه و درصد استفاده از ابزاری مانند Gzip (که در مرحله بعدی به آن خواهیم رسید) را می توانید مشاهده کنید.

این فشرده سازی شامل HTML، CSS، جاوا اسکریپت، متن ساده و فایل های XML می باشد.
9. فشرده سازی را فعال کنید.
فایل های کوچکتر ، سرعت بارگذاری صفحات شما بالا خواهند برد. فشرده سازی فایل ها یکی از ساده ترین راه ها برای کاهش زمان بازگذاری است و امروز فشرده سازی با Gzip به عنوان عملی استاندارد مطرح شده است.
Gzip فرمت فایل و نرم افزار است که اساسا رشته های کد مشابه را در فایل های متنی شما قرار می دهد، سپس به طور موقت آنها را جایگزین می کند تا فایل ها را کوچکتر کند.
این کار روی CSS و HTML به خوبی جواب می دهد، زیرا این فایل ها به معمولا دارای کد تکراری و فضای خالی هستند.
اغلب سرورهای وب می توانند فایل هایی که فرمت Gzip دارند را قبل از فرستادن آنها برای دانلود، یا با فراخوانی یک ماژول شخص ثالث یا با استفاده از روشهای ساخته شده در برنامه، فشرده سازند. به گفته یاهو، این می تواند زمان دانلود حدود 70٪ را کاهش دهد.
و از آنجا که 90٪ از ترافیک اینترنت امروز از طریق مرورگرهایی که از Gzip پشتیبانی می کنند، این یک انتخاب عالی برای سرعت بخشیدن به سایت شما است.
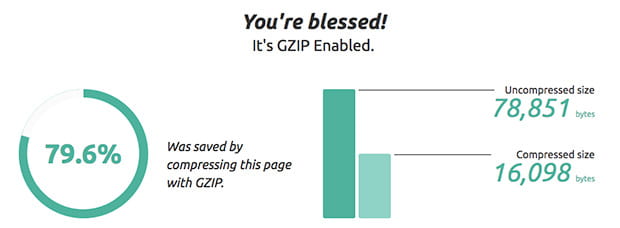
اگر مطمئن نیستید که آیا سایت شما دارای Gzip فعال است، می توانید از checkgzipcompression.com برای فهمیدن آن استفاده کنید.
فقط URL سایت خود را وارد کنید، و اگر Gzip شما فعال باشد، چیزی شبیه به این را خواهید دید:

اگر Gzip را فعال نکرده اید، می خواهید این مشکل را در اسرع وقت حل کنید.
اگر سایت شما در WordPress اجرا شود، هر دو پلاگین WP Rocket و W3 Total Cache از Gzip پشتیبانی می کند.
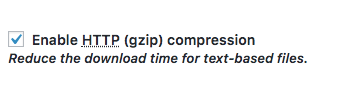
در W3 Total Cache، تنها کاری که باید بکنید این است که چک باکس « Enable HTTP (gzip) compression » را علامت بزنید.

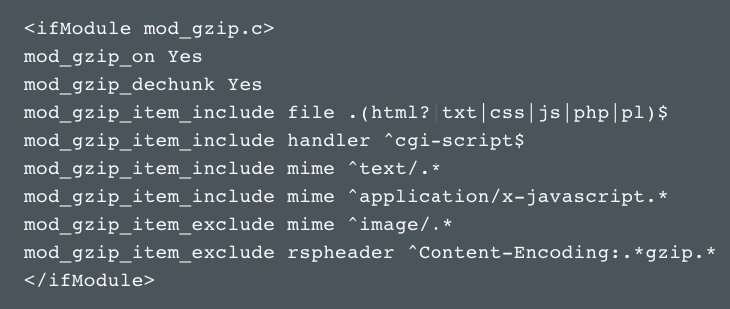
با این حال اگر شما دارای یک سایت HTML استاتیک هستید، باید Gzip را در فایل .htaccess خود فعال کنید.
کد صحیحی که نیاز دارید بستگی به سرور شما دارد به جز اینکه سایت شما روی Apache اجرا شود به مثال زیر توجه کنید.

همچنین یک نسخه مشابه از کدهای ضروری برای سرورهای NGINX وجود دارد.
10. فعال کردن ذخیره سازی مرورگر
هنگام بازدید از یک وب سایت، عناصر آن صفحه بر روی هارد دیسک شما یا حافظه موقت ذخیره می شوند.
این به این معنی است که دفعه بعد که شما از سایت بازدید می کنید، مرورگر شما می تواند صفحه را بدون نیاز به ارسال یک درخواست HTTP دیگر به سرور بارگذاری کند.
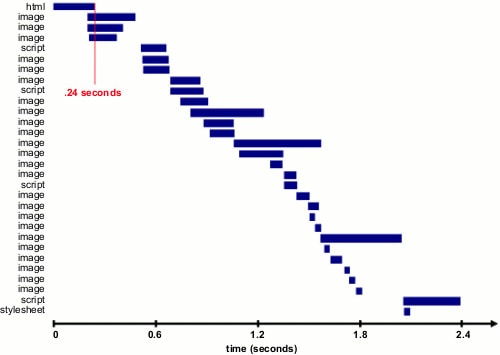
اولین بار که کسی به وبسایت شما می آید، قبل از اینکه بتوانید از صفحه خود استفاده کنید، سند HTML، شیوه نامه ها، فایل های جاوا اسکریپت و تصاویر را دانلود کنید.
وقتی برای اولین بار کسی به وبسایت شما می آید، قبل از اینکه بتواند از صفحه شما استفاده کند، باید سند HTML، شیوه نامه ها، فایل های جاوا اسکریپت و تصاویر را دانلود کند.
این ممکن است تا 30 عدد و 2.4 ثانیه باشد.

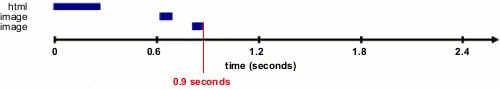
هنگامی که صفحه بارگذاری و اجزای مختلف آن در حافظه پنهان کاربر ذخیره شد ، تنها تعداد کمی از اجزای مورد نیاز برای بازدیدهای بعدی دانلود می شود.
در تست Theurer، این فقط سه جزء و 9 ثانیه بود که تقریبا 2 ثانیه از زمان بارگذاری کم کرده بود.

Theurer می گوید که 40-60٪ از بازدید کنندگان روزانه به سایت شما با یک حافظه خالی وارد می شوند، بنابراین مهم است که سرعت صفحه خود را برای این بازدید کنندگان بالا ببرید. اما فعال کردن ذخیره سازی می تواند مقدار قابل توجهی از زمان مراجعه بازدید کننده ها را کم کند و تجربه بهتری برای کاربر داشته باشد.
نحوه ذخیره سازی شما بستگی به این دارد که سایت شما WordPress است یا static HTML
سرعت وب سایت خود را در وردپرس با W3 Total Cache افزایش دهید.
اگر شما یک سایت وردپرس را اجرا می کنید، می توانید از یک پلاگین مانند W3 Total Cache برای ذخیره سازی راحت تر استفاده کنید.
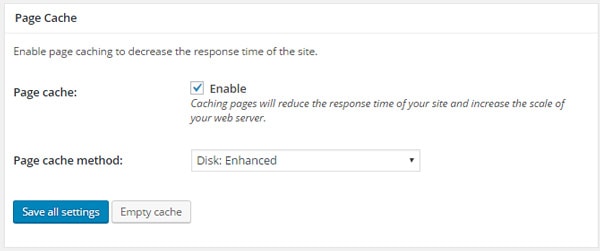
هنگامی که آن را نصب کرده اید، به بخش "General Settings" بروید و "Page Cache" را انتخاب کنید و تیک گزینه "Enable" روبروی عبارت Page Cache را علامت بزنید.

این مرحله ساده به سادگی می تواند عملکرد سایتتان را بهتر کند. اما پلاگین های بیشتری نیز وجود دارند که به وسیله آن ها می توانید نتیجه بهتری بگیرید.
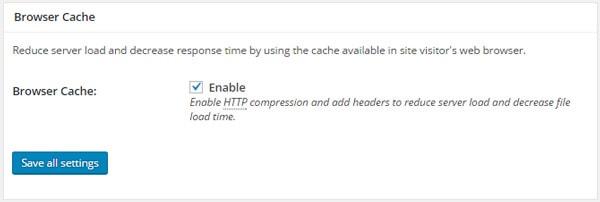
فعال کردن ذخیره سازی مرورگر به شما این امکان را می دهد که یک نسخه مخفی از سایتان را در مرورگر بازدید کننده ذخیره کند. این بدان معنی است که هنگامی که یک کاربر به سایت شما باز می گردد، سریعتر بارگذاری می شود.
می توانید این گزینه را با رفتن به General Settings > Browser Cache و تیک زدن گزینه " Enable " فعال کنید.

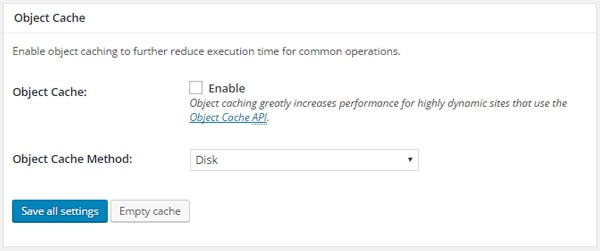
اگر از یک VPS یا سرور اختصاصی استفاده می کنید، می توانید برای دستیابی به سرعت بالاتر عناصر پویا در سایت خود object caching را فعال کنید.
این ویژگی نیز در همان بخش General Settings شما قرار دارد.

با این حال، اگر از یک سرور مشترک استفاده می کنید، بهتر است این گزینه را غیرفعال کنید.
Object caching (ذخیره سازی شیء ) یک فرایند منابع فشرده است و می تواند به کند بودن سرعت سایتتان پایان دهد.
دقیقا مخالف آنچه شما می خواهید با پلاگین انجام دهید.
هنگامی که تنظیمات خود را پیکربندی کردید، بلافاصله متوجه بهبود زمان بارگذاری سایت خود خواهید شد.
W3 Total Cache ادعا می کند که کاربران آن پیشرفت 10 برابری در نتایج Google PageSpeed و پس از پیکربندی کامل پلاگین، تا 80٪ صرفه جویی در پهنای باند را دیده اند.
htaccess برای HTML استاتیک:
اگر شما دارای یک سایت HTML استاتیک هستید، شما می توانید در فایل .htaccess ذخیره سازی را فعال کنید.
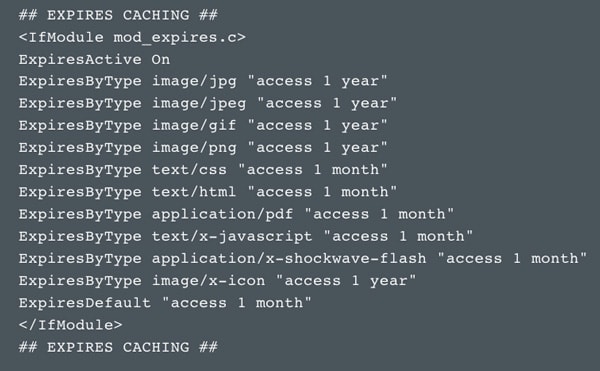
شما می توانید کدهایی اضافه کنید که به مرورگرها بگوید چه چیزی را برای چه مدت ذخیره کند، که چیزی شبیه به این خواهد بود:

این به شما اجازه می دهد مقدار زمانی که می خواهید هر نوع فایل در حافظه مرورگر بازدیدکننده ذخیره شود را تنظیم کنید.
به طور کلی، منابع استاتیک باید حداقل یک هفته یک حافظه پنهان داشته باشند. منابع شخص ثالث مانند تبلیغات و ویدجت حداقل یک روز یک عمر کش را داشته باشند.
برای همه منابع قابل ذخیره سازی مانند جاوا اسکریپت و فایل های CSS، فایل های تصویری، فایل های رسانه ای و فایل های PDF، ذخیره سازی بین حداقل یک هفته و یک سال تعیین می شود.
11. کاهش اندازه تصویر
تصاویر می توانند نقش مهمی در سرعت سایت شما بازی کنند. آنها اغلب فایل های بسیار بزرگ هستند که می تواند سرعت بارگذاری صفحه را کاهش دهند.
اما حذف آنها به طور کامل انتخاب خوبی نیست.
در نظر بگیرید: میانگین تبدیل وب سایت تجارت الکترونیک بین 1-3٪ متغیر است.
اما این تعداد می تواند تا 5 درصد برای برخی از سایت ها مانند NatoMounts افزایش یابد - که میانگین نرخ تبدیل 5 درصدی ، با حدود 85 درصد از این تبدیل ها در تلفن همراه را نشان می دهد.
یکی از بهترین روشهای رسیدن نرخ تبدیل به این سطح قراردادن تعداد زیاد از تصاویر محصول است.
در یک نظرسنجی، 66 درصد از مصرف کنندگان گفتند که می خواهند قبل از خرید حداقل سه عکس از محصول را ببینند.
این بدان معنی است که اگر شما می خواهید یک سایت تجاری موفق داشته باشید، وجود تصاویر کاملا ضروری هستند.
با این وجود، با توجه به Radware، 45 درصد از 100 سایت تجاری برتر تصاویر خود را فشرده سازی نمی کنند!
واضح است که صاحبان سایت در همه جا برای انجام فشرده سازی تصاویر کارهای زیادی انجام می دهند و این مهم است که آیا سایت شما دارای یک فروشگاه تجارت الکترونیک است یا خیر.
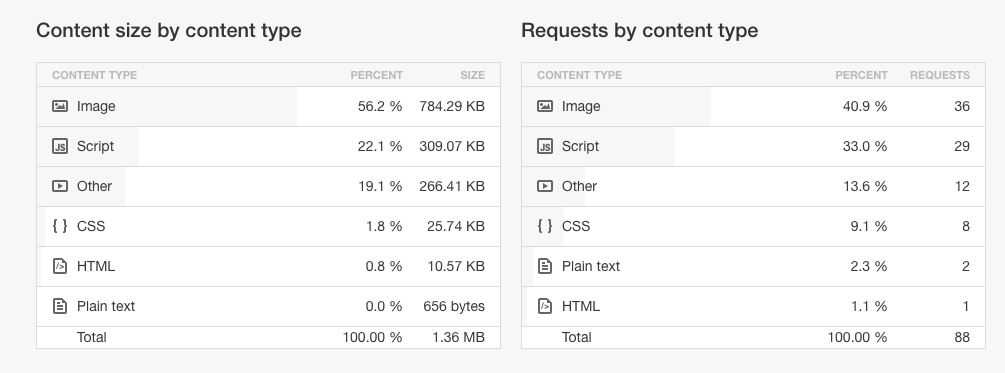
با استفاده از ابزاری مانند Pingdom می توانید ببینید که تصاویر چه تاثیر عظیمی روی سایت شما دارند.
یک تست برای سرعت صفحه اجرا کنید، سپس به " Requests by content type " نگاه کنید.
در این مثال، می توانید ببینید که تصاویر بیش از 40٪ از محتوای صفحه را تشکیل می دهند.

این به این معنی است که کاهش اندازه آنها احتمالا تاثیر زیادی بر مدت زمان بارگذاری صفحه دارد.
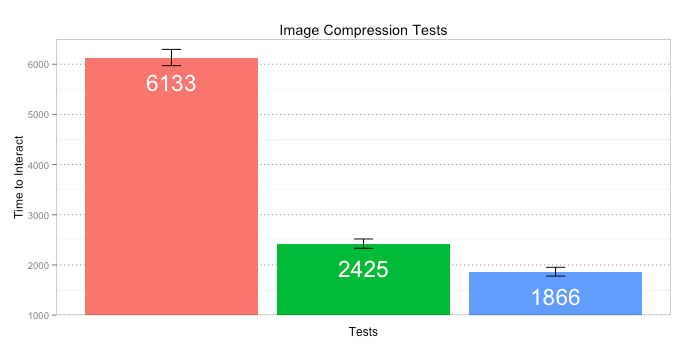
در واقع، در یک مطالعه ثابت شد که تغییر اندازه تصویر از 22 مگابایت به 300 کیلوبایت باعث کاهش 70 درصدی زمان بارگذاری صفحه یا یا مقدار زمانیکه یک کاربر صبر می کند تا سایت به طور کامل بارگذاری شود می گردد.

یکی از ساده ترین راه های کاهش اندازه فایل های تصویری، بریدن تصاویر به اندازه های صحیح است.
به عنوان مثال، اگر شما می خواهید یک تصویر به اندازه 570 پیکسل عرض نمایش داده شود، سایز تصویر را به آن اندازه تغییر دهید.
یک تصویر با عرض 2000 پیکسل آپلود نکنید و بعد عرض آن را به اندازه دلخواه در بیاورید. صفحه شما به بارگذاری کامل تصویر نیاز دارد اگر سایز تصویر را به اندازه دلخواه تغییر دهید سرعت بارگذاری صفحه را پایین می آورید.
اگر از پارامتر عرض استفاده می کنید تا تصاویر در سایت شما کوچکتر ظاهر شوند، تغییر اندازه آنها باید در اولویت باشد. این یک روش راحت برای کاهش حجم کلی هر صفحه است و می تواند تاثیر بزرگی بر سرعت سایت شما داشته باشد.
بعدا، می توانید فایل های تصویر خود را با چند ابزار مختلف فشرده سازی کنید.
اگر سایت شما در WordPress اجرا شود، WP Smush یک انتخاب عالی است.
گزینه " Automatically smush my images on upload " را فعال کنید تا تمام تصاویر جدید شما بدون هیچ کار اضافی دیگر فشرده شوند.
همچنین می توانید از این پلاگین برای تغییر سایز خودکار تمام فایل های جدیدی که آپلود می کنید استفاده کنید. حداکثر عرض و ارتفاع را تنظیم کنید، و هر تصویری که از حد آن تجاوز کند، حذف خواهد شد.
.jpg)
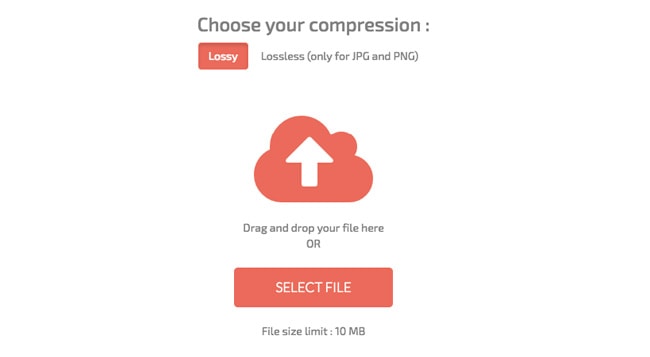
اگر از WordPress استفاده نکنید، می توانید از یک ابزار غیر WordPress مانند Compressor.io استفاده کنید.
قبل از اضافه کردن تصویر به سایت خود، آن را در این ابزار آپلود کنید و با استفاده از دو گزینه lossy و lossless انتخاب کنید که می خواهید تصویرتان به چه اندازه فشرده شود.

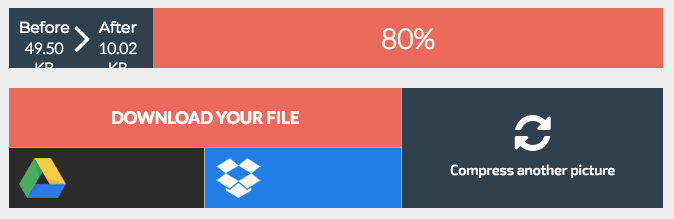
سپس، قادر خواهید بود اطلاعاتی در مورد مقدار کاهشی که اندازه فایلتان داشته مشاهده کنید و فایل جدید کوچک شده را دانلود کنید.

بعد از اینکه تصویر جدید را ذخیره کردید، می توانید آن را در سایت خود آپلود کنید.
در مرحله بعد، باید مطمئن شوید که برای هر تصویر از نوع مناسب آن استفاده می کنید.
ممکن است کمی نگران شوید، اما باید بدانید که نوع یا فرمت فایلی که برای هر تصویر انتخاب می کنید بر اندازه هر فایل تاثیر می گذارد.
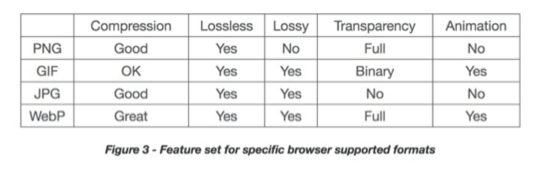
در انتخاب نوع فایل گزینه های مختلفی دارید اما JPG، PNG و GIF متداول ترین آن ها هستند.

فرمت JPG به طور کلی بهترین گزینه برای تصاویر است. که از فشرده سازی lossy استفاده می کند که بدان معنی است که برخی از داده های تصویر در هنگام ذخیره در این فرمت از بین می روند.
این از دست رفتن داده ها برای مخاطبین در عکس ها مشهود نیست به علاوه اینکه باعث می شود به نسبت سایر فرمت ها اندازه کمتری داشته باشد.
بنابراین اگر صفحات را با تعداد زیادی عکس آپلود کنید و مطمئن شوید که همه آنها با فرمت JPG هستند، بدون تاثیر در ظاهرشان
، به طور قابل توجهی زمان بارگیری کاهش پیدا می کند.
از سوی دیگر، PNG ها از فشرده سازی lossless استفاده می کنند. این بدان معنی است که هنگامی که یک تصویر را با فرمت PNG ذخیره می کنید، هیچ اطلاعاتی را از دست نمی دهید ولی اندازه فایل به دست آمده بزرگتر از JPG است.
اگر نیاز به خطوط روشن و جزئیات دقیق دارید، PNG بهترین انتخاب است.
این فرمت بهترین گزینه برای لوگوها، اسکرین شات ها، خطوط هنری و دیگر اشکال گرافیکی دقیق و ظریف است.
و در نهایت، GIF ها فقط باید برای اشکال گرافیکی کوچک یا ساده با اندازه کمتر از 10 × 10 پیکسل، پالت رنگی با رنگ 3 یا کمتر و تصاویر متحرک استفاده شوند.
از BMP یا TIFF استفاده نکنید.
هنگامی که اندازه و فرمت تصویر خود را درست می کنید، اطمینان حاصل کنید که کد شما برای اجرای آنها نیز مناسب است. به خصوص، اطمینان حاصل کنید که از ایجاد کدهای src بدون تصویر جلوگیری شود
در HTML، کد یک تصویر به این صورت است:
هنگامی که هیچ منبع یا آدرسی در علامت quotation یا نقل قول وجود نداشته باشد، مرورگر یک درخواست را برای دایرکتوری صفحه و یا به خود صفحه واقعی ارسال میکند . این میتواند ترافیک غیر ضروری به سرورها اضافه کند و حتی دادههای کاربر از بین ببرد.
خوشبختانه این یک راه حل راحت دارد. یا مسیر فایل تصویر مورد نظر را اضافه کنید یا برچسب های اضافی را حذف کنید.
12. از یک CDN استفاده کنید
بغیر از سروری که سایت شما را میزبانی می کند، می توانید از شبکه های دیگر سرور برای کاهش زمان بارگذاری بازدید کنندگان خود استفاده کنید.
هنگامی که سایت شما در یک سرور میزبانی می شود، هر کاربری که از آن بازدید می کند درخواست هایی را برای آن سرور ارسال می کند.
این بدان معنی است که وقتی سایت شما سطح بالایی از ترافیک را تجربه می کند، زمان لازم برای پردازش هر درخواست افزایش می یابد، در نتیجه زمان های بارگذاری برای همه آنها کاهش می یابد.
هنگامی که شما در نظر داشته باشید که زمان ترافیک بالا معمولا یک تن از پتانسیل رشد برای کسب و کار را نشان می دهد ، این دور از انتظار است.
علاوه بر این، برای کاربرانی که از لحاظ فیزیکی بسیار دورتر از سرور شما هستند، زمان بارگذاری بیشتر است زیرا اطلاعات فاصله بیشتری برای منتقل شدن دارند، حتی زمانی که ترافیک زیادی ندارید.
یک CDN یا Content Delivery Network ( شبکه تحویل محتوا ) می تواند به حل این مسائل کمک کند.
با استفاده از CDN، سایت خود را در یک شبکه جهانی سرور ذخیره می کنی، هنگامی که مرورگر یک کاربر فایلی را از سایت شما درخواست می کند، این درخواست به نزدیک ترین سرور هدایت می شود.
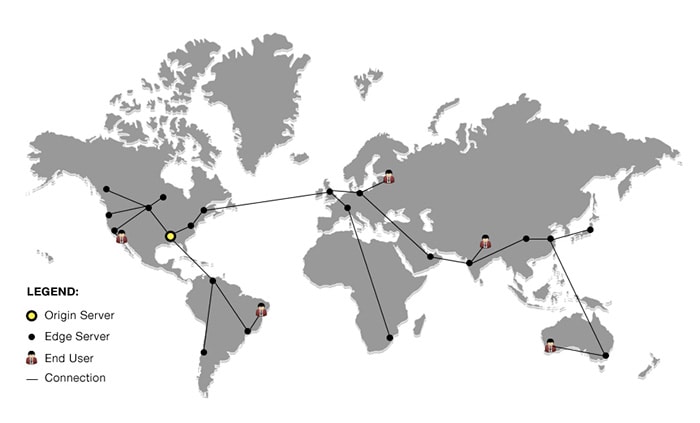
برای مثال، بگذارید بگوییم سرور اصلی شما در کالیفرنیا است، اما از CDN برای میزبانی فایلها در سطح جهانی استفاده می کند.
شبکه شما ممکن است چیزی شبیه به این باشد:

اگر یک کاربر از آفریقای جنوبی از سایت شما بازدید کند ، مرورگر او می تواند فایل ها را از نزدیکترین سرور دانلود کند .
محتوایی که کاربر دریافت می کند یکسان است، اما می تواند بسیار سریع تر از زمانی که مرورگر آن ها از فاصله ای بسیار دورتر به سرور درخواست ارسال می کند، بارگذاری شود. این امر باعث از بین رفتن کند بودن سرعت بارگذاری و تاخیر زمانی که کاربرانی که از سرور دور بودند تجربه می کردند، شد.
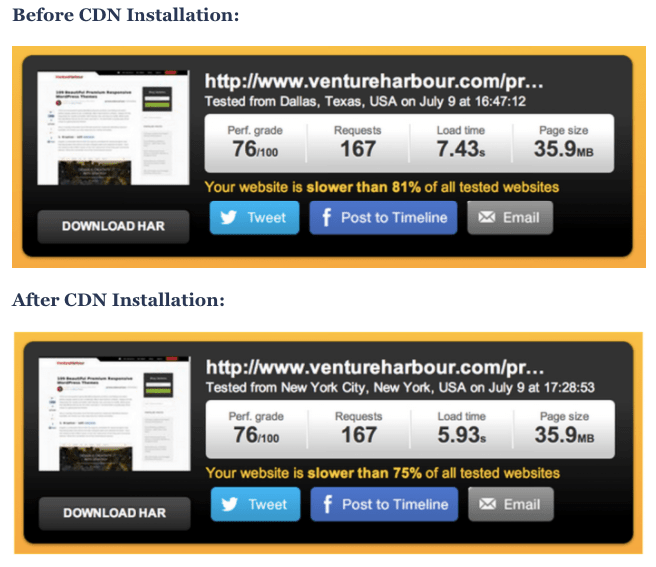
در یک آزمایش، VentureHarbor ، برای 20 دقیقه کار حدود 20 تا 51 درصد کاهش در زمان بارگیری را گزارش کرد.

بهبود دقیق بین صفحات , با صفحاتی که دارای تصاویر بسیار بزرگی هستند که بیشترین بهره را از یک CDN دارند , متفاوت است .
اگر می خواهید استفاده از CDN را شروع کنید، بهترین گزینه ها MaxCDN و Cloudflare هستند.
MaxCDN یک CDN کامل است، به این معنی که تنها خدمات CDN ارائه می دهد. آنها مراکز داده ی بیشتری دارند و تنها بر بهبود زمان بارگذاری تمرکز می کنند.
از سوی دیگر، Cloudflare، ، سرویس CDN را با ویژگی های امنیتی و بهینه سازی ترکیب می کند.
انتخاب شما بستگی به این دارد که آیا این ویژگی های اضافی را می خواهید یا فقط می خواهید بر بهبود سرعت تمرکز کنید.
و هر دو روش، راه اندازی یک فرایند نسبتا سریع است.
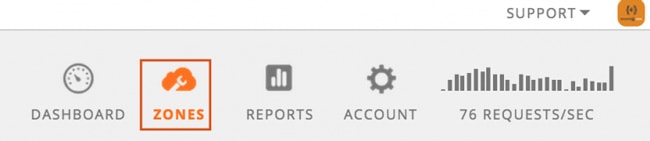
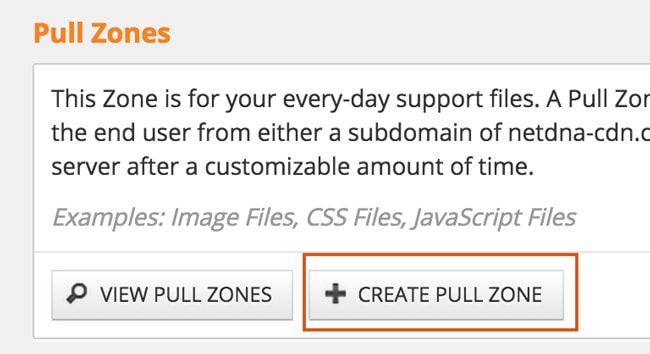
اگر با MaxCDN بروید، با ایجاد "pull zone " شروع خواهید کرد. روی “Zones” در پنل مدیریت کلیک کنید.

سپس روی " Create Pull Zone " کلیک کنید.

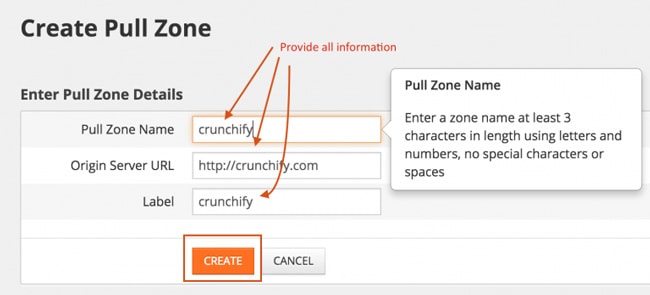
در اینجا، شما باید URL سرور اصلی خود به علاوه ی نام و برچسب برای pull zone خود را وارد کنید.

پس از کلیک روی Create، یک URL برای CDN خود خواهید دید، مانند cdn.yourdomain.netdnacdn.com.
آن را در برنامه notepad یا هرجای دیگری که دسترسی به آن اسان باشد کپی کنید.
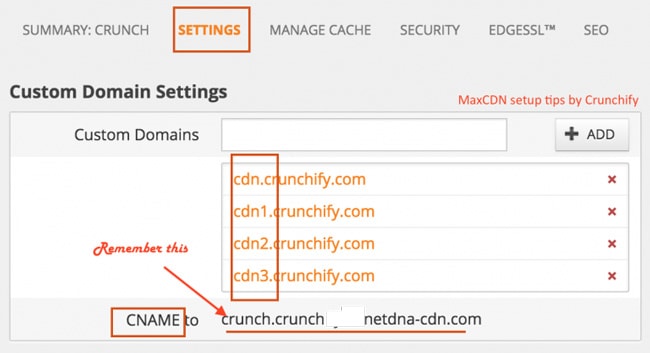
سپس، باید با کلیک روی دکمه " manage " در کنار pull zone خود، " content zone " ایجاد کنید.
روی " Settings " کلیک کرده و چندین subdomains را در فیلدهای " Custom Domains " وارد کنید .
اینها معمولا باید
cdn.yourdomain.com،
cdn1.yourdomain.com،
cdn1.yourdomain.com،
cdn3.yourdomain.com
و غیره باشند.

شما می توانید تا هفت دامنه سفارشی را اضافه کنید، سپس روی « Update » کلیک کنید.
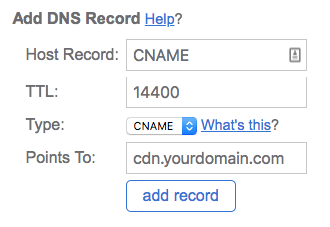
سپس، شما باید از طریق ویرایشگر DNS سرور میزبان تان، CDN جدید خود را به سایت خود اضافه کنید.
مکان دقیق توسط ارائه دهنده متفاوت است، اما در بیشتر موارد، شما می توانید ویرایشگر DNS را در منوی « Domains » خود پیدا کنید.
در Bluehost، این منو " Zone Editor " نامیده می شود. اگر از Bluehost استفاده می کنید، فیلدهای مورد نیاز شما مانند این ها خواهند بود.

URL را که در MaxCDN به شما ارائه شد از notepad کپی و جایگذاری کنید ، نوع و یکی از دامنه های سفارشی CDN را به عنوان "CNAME" تنظیم کنید مانند (cdn.yourdomain.com)
سپس، این فرایند را برای تمام زیر دامنه های خود تکرار کنید.
تمام شد.
و اگر می خواهید از Cloudflare استفاده کنید، این روند ساده تر است.
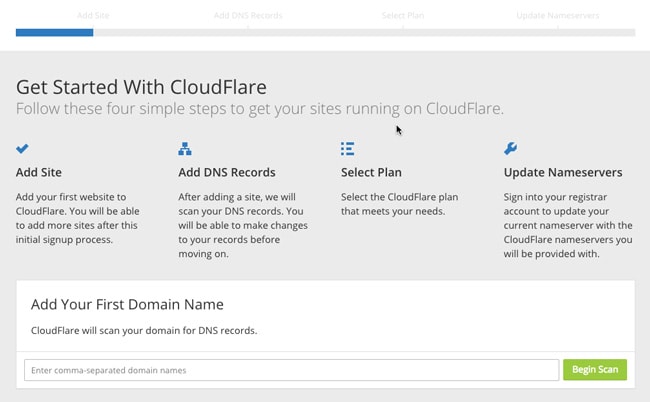
روی دکمه "Sign Up" در صفحه اصلی آن کلیک کنید، سپس یک حساب کاربری ایجاد کنید. دامنه خود را وارد کنید و روی "Begin Scan" کلیک کنید.

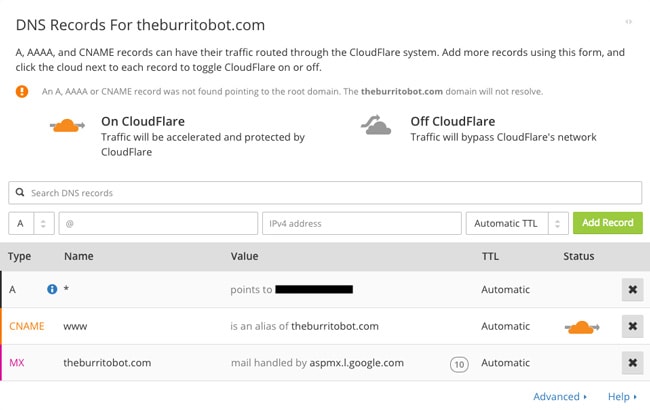
این یک دقیقه طول می کشد و همه ی پرونده های DNS شما، از جمله هر (subdomains) زیر دامنه، را نشان می دهد. شما می توانید تصمیم بگیرید که کدامیک را می خواهید فعال کنید.

طرح مورد نظر خود را انتخاب کنید، سپس روی "Process and continue" کلیک کنید.
نام سرورهای Cloudflare برای دامنه خود را مشاهده خواهید کرد. سپس، باید نام سرورهای دامنه خود را به روزرسانی کنید.
شما باید از طریق ثبت کننده دامنه خود این کار را انجام دهید. به صفحه ثبت نام خود وارد شوید و به سوابق نام دامنه خود بروید.
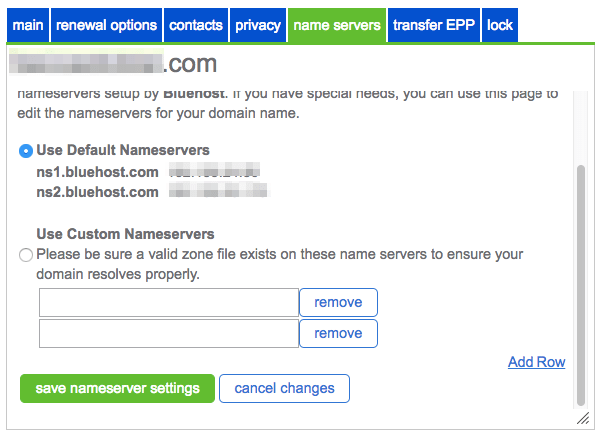
این برای هر ثبت کننده متفاوت است. برای مثال، با استفاده از Bluehost می توانید آن را با رفتن به « Domain Manager» پیدا کنید و سپس روی تب " Name Server" کلیک کنید.

سپس، تنظیمات خود را به " Use Custom Nameservers" تغییر دهید و نام سروری را که در Cloudflare به شما ارائه شده کپی و جای گذاری کنید.
تغییرات خود را ذخیره کنید، سپس به داشبورد Cloudflare بازگردید تا مطمئن شوید CDN خود را به درستی نصب کرده اید.
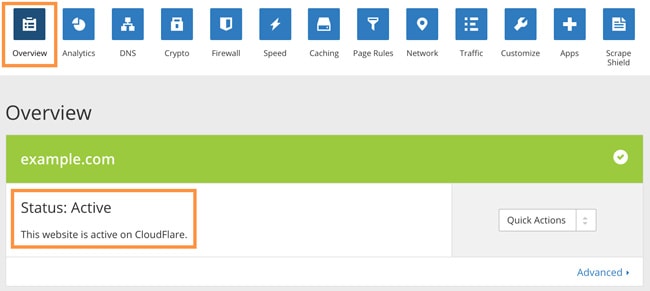
روی زبانه "Overview" کلیک کنید و اگر CDN شما در حال اجرا باشد، یک کد وضعیت "Active" را مشاهده خواهید کرد.

اگر چنین است، CDN شما در حال اجرا است!
گام نهایی که باید انجام دهید این است که تأیید کنید سوابق SSL شما در محل قرار دارند.
روی برگه "Crypto" کلیک کنید تا مطمئن شوید که سوابق SSL در محل قرار دارند.
اگر این سوابق را مشاهده نکردید، ممکن است 24 ساعت طول بکشد.
اما فقط یک بار انجام می دهند، CDN شما در خدمت نسخه ایمن سایت شماست - دقیقا همانند سرور اصلی شما.
13. از سیستم عامل های میزبانی خارجی استفاده کنید.
علاوه بر میزبانی فایل های سایت شما در CDN، می توانید برای بعضی از فایل های بزرگتر خود از سیستم عامل های خارجی استفاده کنید.
این به ویژه برای فیلمها ارزشمند است.
به عنوان مثال، بگذارید بگوییم شما میخواهید آموزش ویدیویی را به سایت خود اضافه کنید.
فایل ویدیویی را ایجاد، ویرایش و در نهایت خروجی می گیرید.
اولین ایده شما این است که این ویدئو را مستقیما به سایت خود از طریق FTP یا WordPress را آپلود کنید .
لطفا این کار را انجام ندهید.
هنگامی که شما میزبان فیلم ها در سرور خود هستید، آنها فضای زیادی را می گیرند. فایل های ویدئویی به راحتی می توانند بیش از 100 مگابایت حجم داشته باشند.
اگر از یک سرور مشترک استفاده می کنید، مقدار فضای محدودی دارید و فیلم ها می توانند به سرعت شما را از این محدودیت عبور دهند.
حتی ممکن است در بعضی موارد، فایل های ویدئویی بزرگ ، شرایط شما از استفاده قابل قبول را نقض کند، که در نهایت می تواند حساب کاربری میزبانی شما را به طور کامل خاموش کند.
و حتی اگر بتوانید ویدیوهای بزرگی را در سرویس میزبان خود آپلود کنید , احتمالا تجربه کاربری ضعیفی ارائه خواهید کرد .
در صورتی که چندین کاربر به صورت همزمان سعی در تماشای ویدئو در سایت شما را داشته باشند، سرور شما باید این فایل عظیم را برای همه آنها ارسال کند. اگر سرور شما دارای مقدار محدودی از پهنای باند باشد، می تواند منجر به وقفه و توقف در پخش شود.
اگر تا به حال سعی در تماشای ویدئویی را داشته اید و هر چند ثانیه چند بار آن را بارگذاری کرده اید، می دانید که چقدر می تواند ناامید کننده باشد.
این کار را در حق بازدیدکنندگان خود انجام ندهید.
در عوض، ویدیوی خود را در یک سرویس شخص ثالث مانند YouTube، Vimeo یا Wistia میزبانی کنید.
سپس، ویدیو را در سایت خود جاسازی کنید.
این فرایند موجب صرفه جویی در فضا و زمان بارگیری سریع تر می شود و انجام آن بسیار آسان است.
سخت ترین قسمت آن، انتخاب یکی از آن موارد است که می خواهید استفاده کنید.
YouTube
اکثر مردم زمانی که حرفی از فیلم آنلاین گفته شود، به یاد YouTube می افتند.
این یکی از مشهورترین سایتهای جهان است که پایگاه بیش از 1.5 میلیون نفر کاربر است و تقریبا 5 میلیارد بازدید ویدیو در روز دارد.
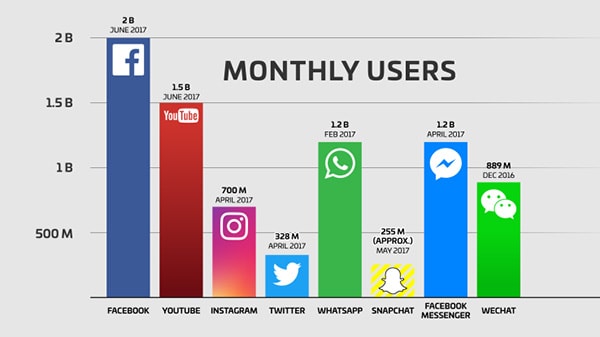
این بدین معناست که بازدید ماهانه این YouTube از اکثرا شبکه های اجتماعی ماننده فیسبوک بیشتر است.

استفاده از آن نیز کاملا رایگان است .
بزرگترین مزیت بالقوه یوتیوب این است که می تواند به شما در داشتن مخاطبین بیشتر کمک کند.
اگر می خواهید از ویدیو به عنوان آگاهی از نام تجاری و ارسال ترافیک به سایت خود استفاده کنید، این یک گزینه عالی است.
با این حال، اگر شما فقط می خواهید فیلم ها را در سایت خود جاسازی کنید، مهم نیست که آنها را در پلتفرم دیگری کشف کنید.
یک نکته قابل توجه در YouTube این است که برای اکثر فیلم ها محدودیت 15 دقیقه ای وجود دارد.
اگر می خواهید محتوایی طولانی را آپلود کنید، باید یک درخواست برای افزایش محدودیت خود ارسال کنید - بنابراین اگر این چیزی است که شما به طور منظم انجام می دهید، ممکن است بهترین گزینه برای شما نباشد.
Loading...
این مقاله در حال به روزرسانی است ...